Herramientas de Maquetación para Power Platform
Comparativa y elección Ideal para elegir la mejor herramienta de maquetación en diseños de Power Apps, Power Pages y Power BI.

Cuando diseñamos aplicaciones dentro de la Power Platform, la maquetación se convierte en un paso importante para asegurar una buena experiencia de usuario. Desde la creación de interfaces intuitivas y atractivas hasta la planificación de cada flujo de interacción, la fase de diseño tiene un papel muy importante. En este artículo voy a comparar las principales herramientas de maquetación del mercado, explorando sus ventajas y desventajas a la hora de trabajar con Power Apps, Power Pages y Power BI.
Las herramientas de maquetación permiten visualizar cómo se verán las aplicaciones antes de entrar en la fase de desarrollo. Aunque existen muchas opciones en el mercado, he seleccionado cinco de las plataformas más populares: Figma, Adobe XD, Sketch, Moqups y Balsamiq. Vamos a analizarlas y a elegir la que mejor se adapte a los requisitos específicos de diseño para Power Platform.
1. Figma

Figma se ha convertido en una de mis herramientas favoritas para el diseño de interfaces debido a su enfoque colaborativo. Al ser completamente basada en la nube, permite a los equipos trabajar en tiempo real desde cualquier lugar. Algunas de sus principales características incluyen:
- Colaboración en tiempo real, lo cual resulta ideal para equipos distribuidos.
- Prototipado interactivo, para visualizar cómo se sentirá la aplicación.
- Componentes reutilizables, que agilizan el desarrollo y permiten mantener la consistencia visual.
- Integración con Power Apps, ya que Figma permite exportar el diseño directamente a Power Apps. Aunque esta característica es muy útil, he encontrado que presenta algunas limitaciones y problemas, especialmente relacionados con la fidelidad del diseño al ser importado, lo cual puede requerir ajustes adicionales en la fase de desarrollo.
Figma es una opción muy adecuada tanto para diseños de aplicaciones móviles y tablet (Power Apps) como para la creación de páginas web (Power Pages) gracias a su flexibilidad y capacidad para crear prototipos altamente funcionales. Además, su capacidad para trabajar de manera colaborativa en tiempo real facilita la integración de equipos de diseño y desarrollo, lo cual resulta clave para el éxito de los proyectos.
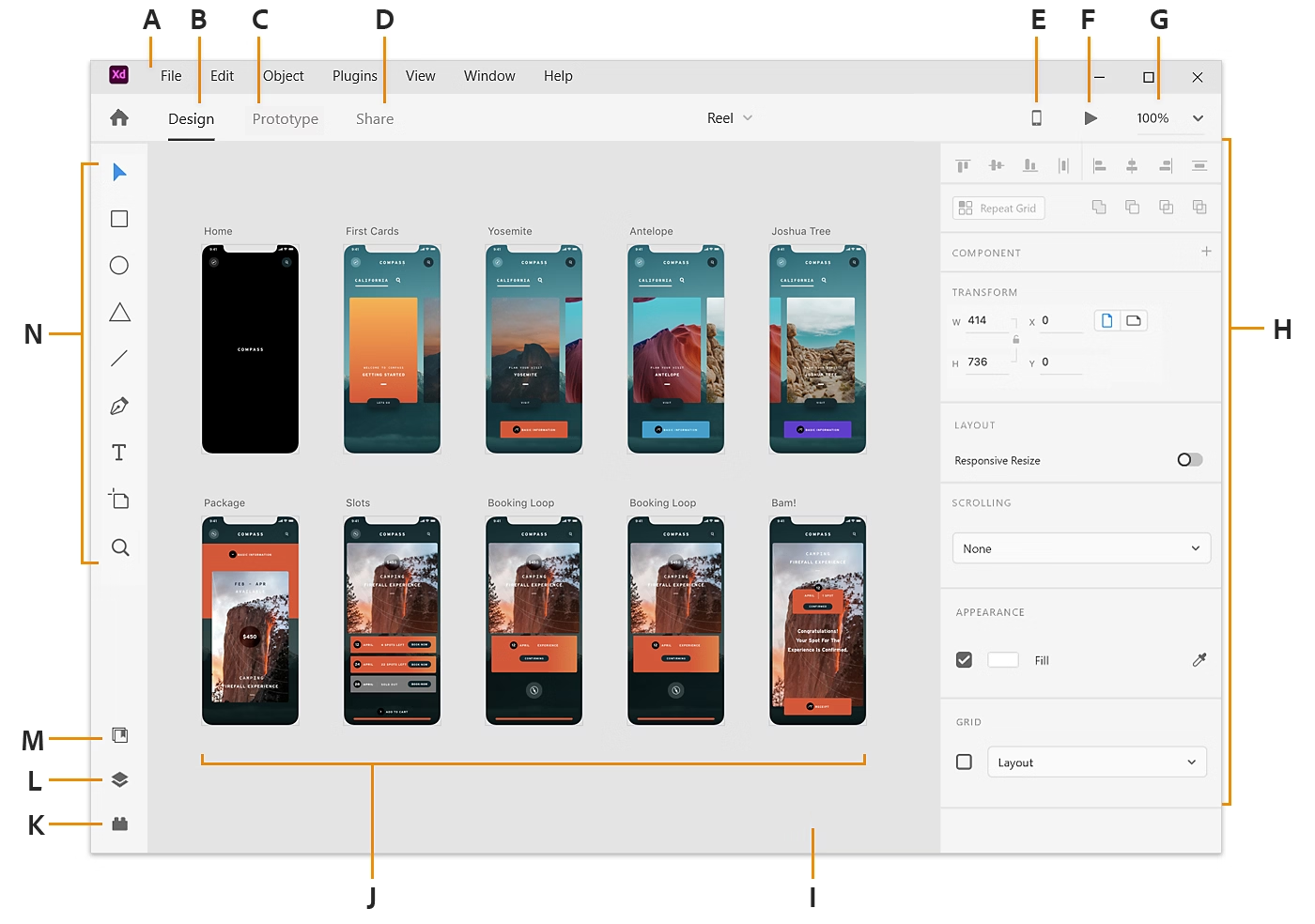
2. Adobe XD

Adobe XD es una herramienta potente que permite el diseño y prototipado de interfaces con un enfoque intuitivo y grandes posibilidades de integración dentro del ecosistema de Adobe. Sus principales ventajas son:
- Integración con Creative Cloud, facilitando el acceso a recursos de Illustrator y Photoshop, lo que ayuda a mantener una estética consistente en todos los proyectos.
- Herramientas de animación para mejorar la experiencia del usuario en prototipos, lo cual puede ser particularmente útil para diseños complejos donde la animación es un factor diferenciador.
- Facilidad de uso, con una curva de aprendizaje relativamente baja, lo que permite a diseñadores de todos los niveles empezar a crear rápidamente.
Adobe XD también es adecuado para diseñar Power Apps y Power Pages, especialmente cuando se busca una integración con otros productos de Adobe. Sin embargo, sus funciones colaborativas son un poco más limitadas en comparación con Figma, lo que puede ser un inconveniente en proyectos con varios diseñadores trabajando simultáneamente.
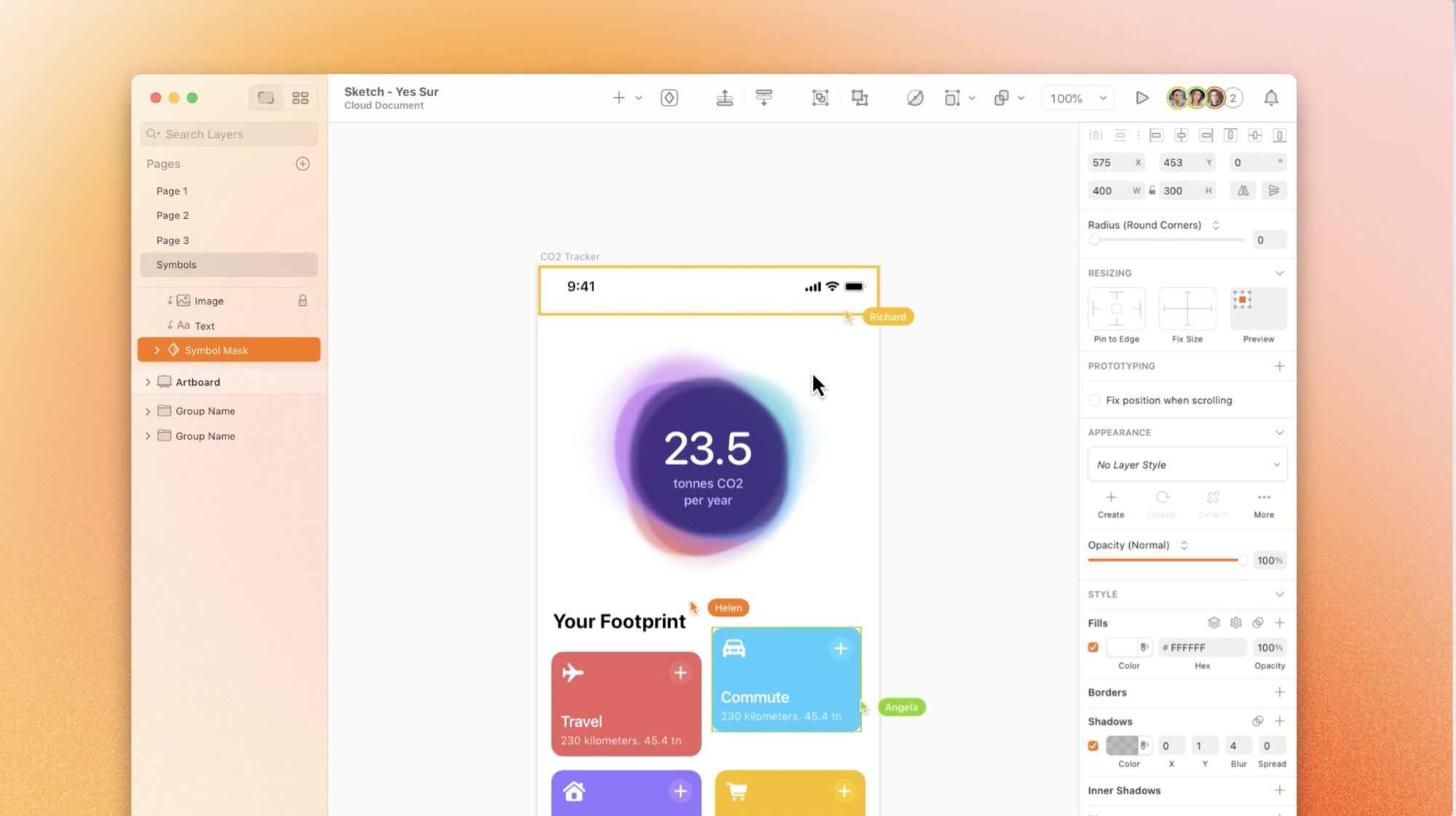
3. Sketch

Sketch ha sido durante mucho tiempo una de las herramientas predilectas para el diseño de interfaces, sobre todo en el ecosistema de Mac. Algunas de sus ventajas son:
- Enfoque especializado en diseño de interfaces, con una gran cantidad de plugins y una comunidad activa que respalda el desarrollo de recursos adicionales, lo que facilita la creación de componentes reutilizables y optimiza los flujos de trabajo.
- Bibliotecas compartidas, que permiten mantener la consistencia entre los diferentes elementos de un proyecto, algo muy útil cuando se trabaja en múltiples aplicaciones relacionadas.
A pesar de ser potente, Sketch es más adecuado para proyectos individuales o equipos pequeños, ya que carece de las funcionalidades de colaboración en tiempo real que ofrecen Figma o Adobe XD. Además, su exclusividad para Mac puede ser una limitación para equipos con entornos diversos, lo cual dificulta su adopción en equipos heterogéneos.
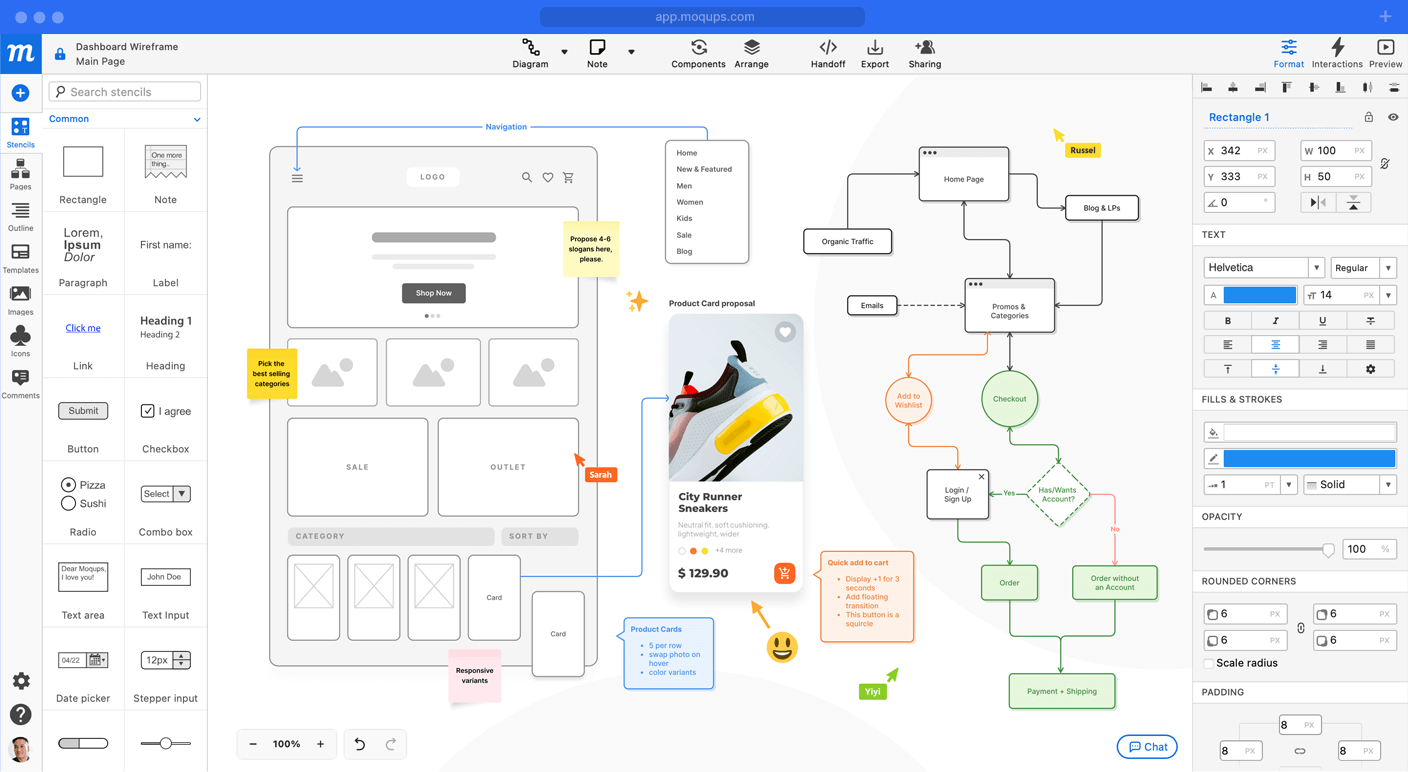
4. Moqups

Moqups es una herramienta sencilla que permite crear wireframes y prototipos rápidamente. Ideal para aquellos proyectos donde se busca más un boceto inicial que un diseño detallado. Sus ventajas son:
- Facilidad de uso, con una interfaz intuitiva que permite crear prototipos sin experiencia previa, por lo que es una herramienta accesible para todos los miembros del equipo.
- Ligereza, lo que la hace ideal para validaciones rápidas y para proyectos donde se requiere un feedback temprano, ya que se pueden generar propuestas de diseño en muy poco tiempo.
Si bien es práctica para iniciar un proyecto, Moqups puede quedarse corta cuando se requieren diseños más detallados o prototipos interactivos. Es adecuada para presentar ideas iniciales de Power Apps o Power Pages, pero menos útil para diseños avanzados donde se requiera un mayor nivel de detalle y especificidad.
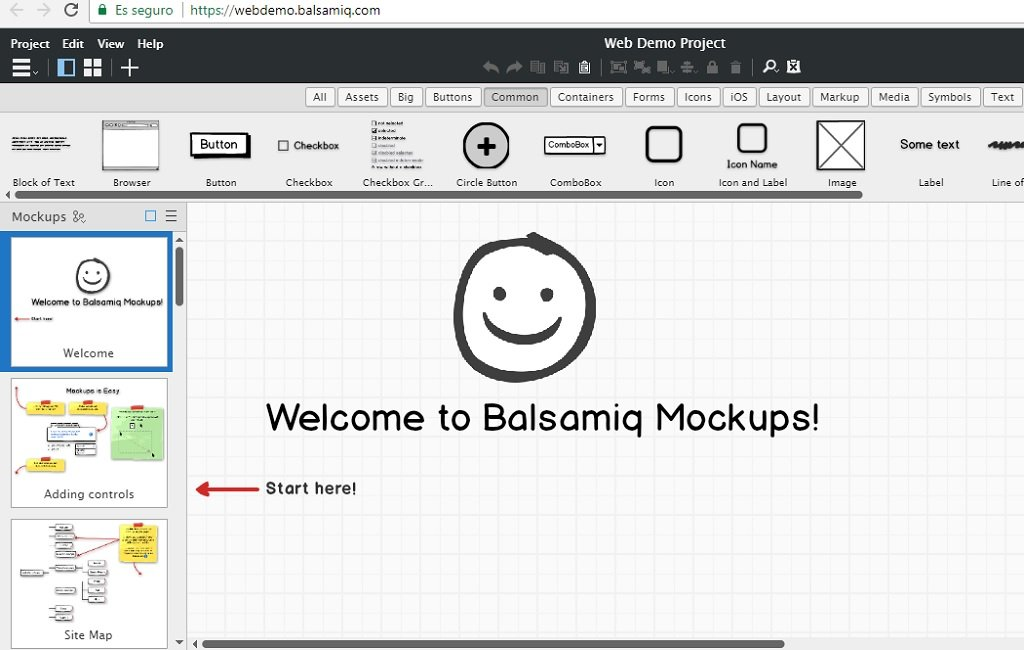
5. Balsamiq

Balsamiq es otra herramienta orientada a la creación de wireframes rápidos. Su estilo de boceto hace que sea útil para la fase conceptual de un proyecto. Algunas de sus características son:
- Wireframes de baja fidelidad, que permiten centrarse en la estructura antes que en el aspecto visual, lo cual facilita el enfoque en la funcionalidad y la arquitectura de la aplicación antes de pensar en los detalles estéticos.
- Interfaz minimalista, que se enfoca en la velocidad y la facilidad de uso, permitiendo generar propuestas conceptuales de manera rápida y sin distracciones, ideal para iteraciones iniciales con los stakeholders.
Para el diseño de aplicaciones Power Platform, Balsamiq puede ser útil en las etapas iniciales para definir la estructura, pero no es la herramienta ideal para prototipos finales o diseños con alto detalle visual. Su uso está más enfocado a la fase de ideación donde la velocidad y la claridad de conceptos son más importantes que el detalle visual.
Comparativa Final y Elección Ideal
A continuación, presento una tabla comparativa de las principales herramientas:
| Herramienta | Colaboración en tiempo real | Prototipado Interactivo | Facilidad de uso | Ideal para |
|---|---|---|---|---|
| Figma | Sí | Sí | Alta | Todo tipo de diseño |
| Adobe XD | Limitado | Sí | Media | Apps y Web |
| Sketch | No | Sí (con plugins) | Media | Apps |
| Moqups | Sí | Limitado | Muy alta | Wireframes iniciales |
| Balsamiq | No | No | Muy alta | Wireframes iniciales |
En conclusión, Figma se destaca como la mejor opción para trabajar en diseños de Power Apps, Power Pages y Power BI, debido a su flexibilidad, herramientas de colaboración en tiempo real y capacidad para crear prototipos interactivos. Además, la posibilidad de exportar los diseños a Power Apps, aunque con algunas limitaciones, facilita la integración entre las fases de diseño y desarrollo, mejorando la eficiencia del proyecto.
Si estás buscando crear diseños visuales efectivos que abarcan aplicaciones móviles, tabletas, diseño web e incluso la conceptualización de informes en Power BI, Figma ofrece la solución más completa. En la fase inicial del proyecto, herramientas como Balsamiq o Moqups pueden ser útiles para wireframes rápidos, pero al escalar el proyecto a diseños detallados, la potencia y versatilidad de Figma la convierte en la mejor opción para el prototipado en Power Platform.